Do you want to show/hide pieces of your WooCommerce pdf conditionally? maybe you just want to show a qr code when a certain product is purchased or you might even want to skip pages altogether. There are many ways to hide different elements and in this tutorial, you are going to learn how to use each of them.
Prerequisites
To follow this tutorial you will need the following things:
- WooCommerce: This plugin works for WooCommerce so you will need it installed on your site.
- PDF Invoice Builder: The full version of pdf invoice builder.
Hiding elements conditionally
If you want to hide a specific element from your template (like an image, QRcode, or text) follow these steps:
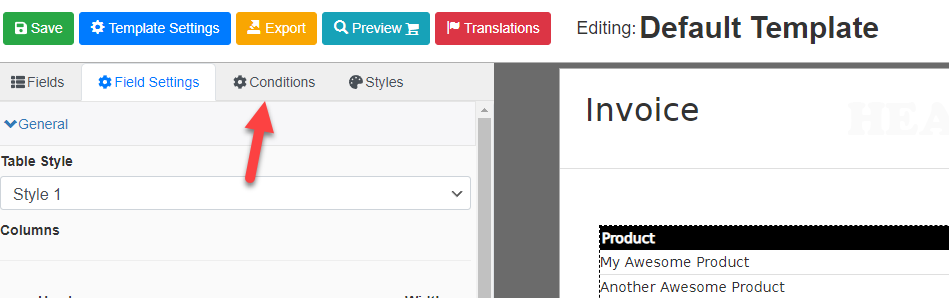
1. – Select the field that you want to hide conditionally and go to the “Conditions” tab


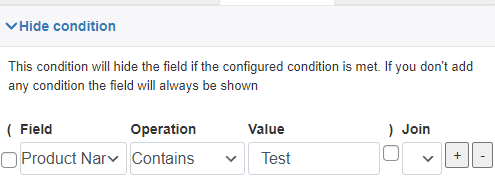
3.- Define a condition, in the example below the element will be hidden if the order has a product that contains the text “Test”

That’s it! now the element will be hidden according to the configured condition
Hiding rows conditionally
This type of condition is useful if you want to skip specific lines from an order, for example, you could make the pdf show only specific products and skip the others. To do so follow these steps:
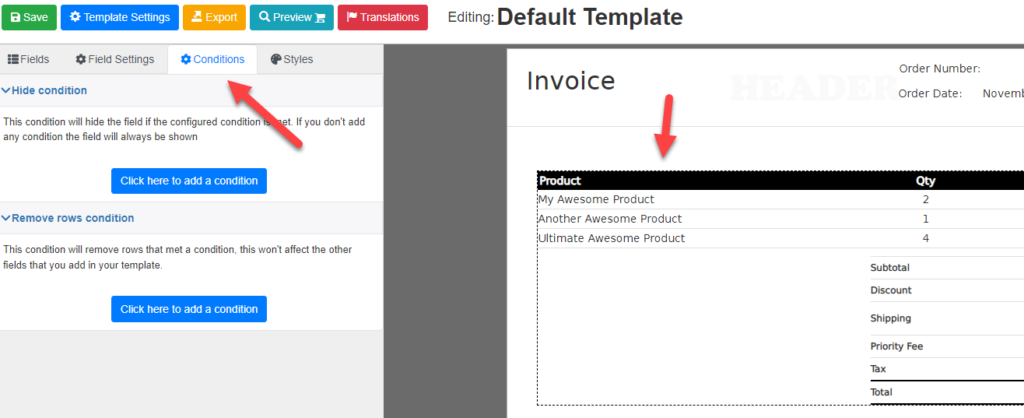
1.- Select the invoice detail table and go to “Conditions”

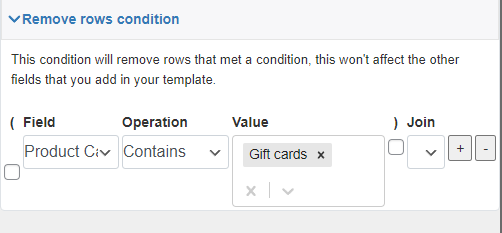
2.- In the “Remove rows conditions” tab define a condition, for example, the condition below will remove all the products that belong to the category “Gift Cards”

That’s it, now the invoice detail table won’t include these rows. It is important to notice that these rows won’t be included in the invoice detail table only but these rows will still be considered in other areas like to calculate the order total or taxes. If you want to remove them entirely from the pdf follow these steps:
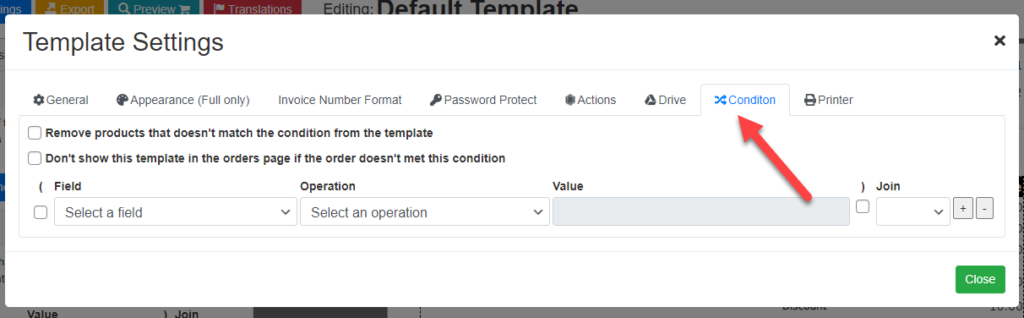
1.- Go to template settings and click on “Condition”

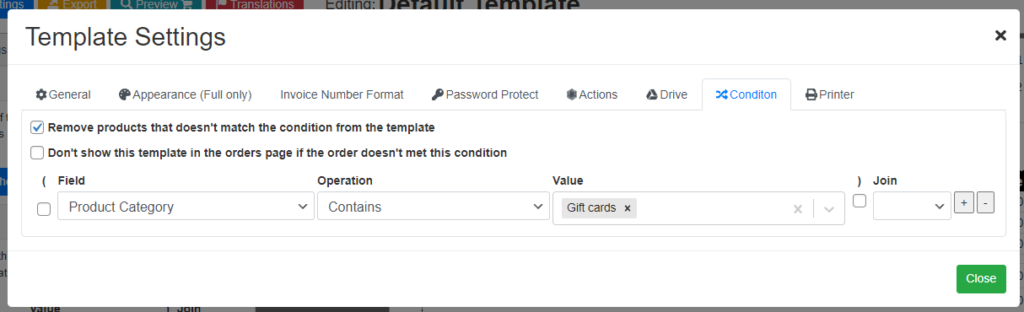
2.- Check the box “Remove products that don’t match the condition from the template” and define a condition. In the example below the pdf will include only the products that belong to the category “Gift Cards”

That’s it! Now the order will include only the products from the given category, this will also affect the total calculation.
Hiding pages conditionally
In a multiple pages template you can also conditionally hide specific pages, to do so follow these steps:
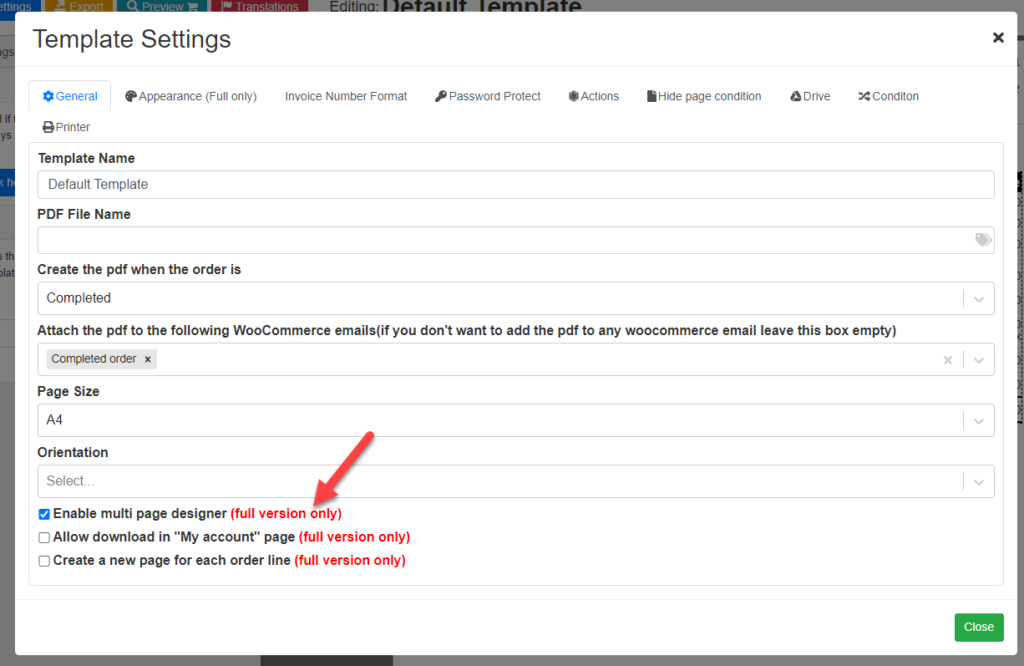
1.- Go to template settings and check “Enable multi-page designer” to design a multi-page template.

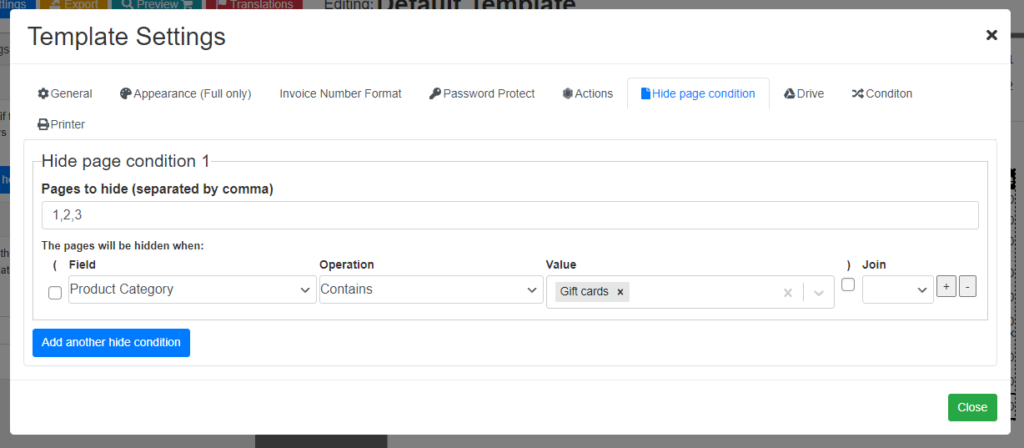
2.- Click on “Hide page condition” and define a condition. For example, the condition below will hide pages 1, 2, and 3 if the order has a “Gift card” product

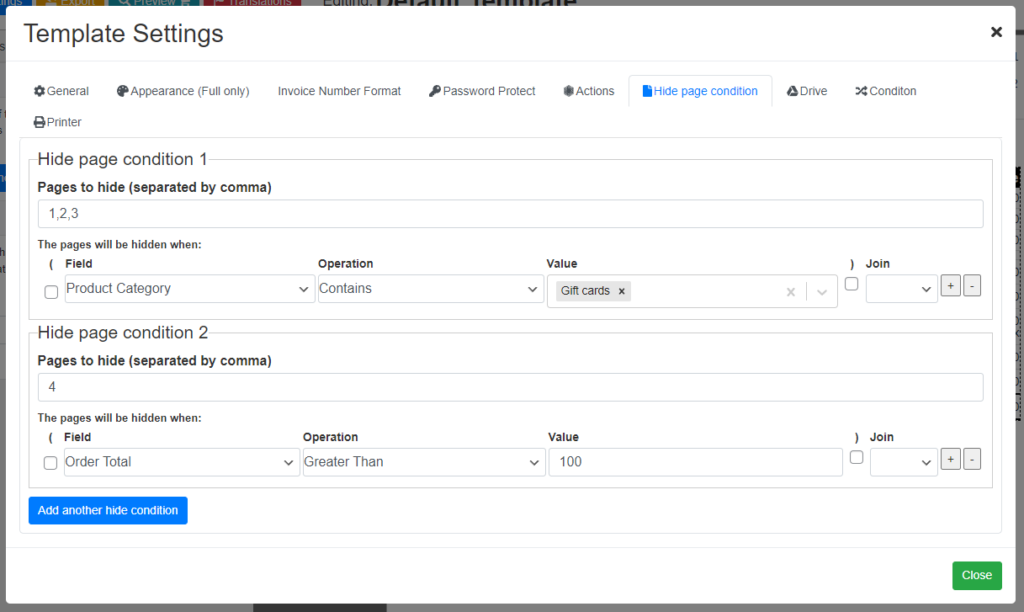
If you want you can define multiple page conditions in case you want to hide different pages depending on different conditions. For example, the conditions below would hide pages 1, 2, and 3 if the order has a “Gift card” but will also hide page 4 if the order total is greater than 100

Conclusion
Adding conditional elements to your pdf is pretty easy. There are different ways of hiding different types of elements (for example invoice rows, or QR codes) and the best thing is that you don’t need to code anything! If you have any questions or suggestions for improvement though please let us know